Gmail 2022 Q2 版でこれまでの左メニュー幅設定が使えなくなった
久々のサイト更新です💦
さて、今から4年弱ほど前の2018年9月にこのような記事を書きました。
あれから年月が流れ、Gmail 2022 Q2 版によりGmailの仕様が変更されたため、ついにこれまで使えていたこの手法が使えなくなりました。
ですが、
Stylusのコードを少し変更することで引き続きGmailの左メニューの幅を狭く表示することは可能
ですので以下紹介したいと思います。
StylusでGmailの左メニューの幅を狭く調整する方法(2022年8月)
基本的な手順は前回の記事とほぼ同じです。
変わるのはStylusに書くコードの部分だけですので、
まずは前回の記事をお読みいただき作業の流れを掴んでくださいm(_ _)m
では過去の流れを踏まえた上で、実際の作業を進めていきます。
Gmailの画面を開きFirefoxでF12キーを押し開発ツールを開きます。
(Chromeでも同様の事ができると思いますが私はChromeは使っておらず説明できないので適宜読み替えてください)
前回同様、ソースコードを見てどこで左メニューの幅を設定しているのかを探ります。
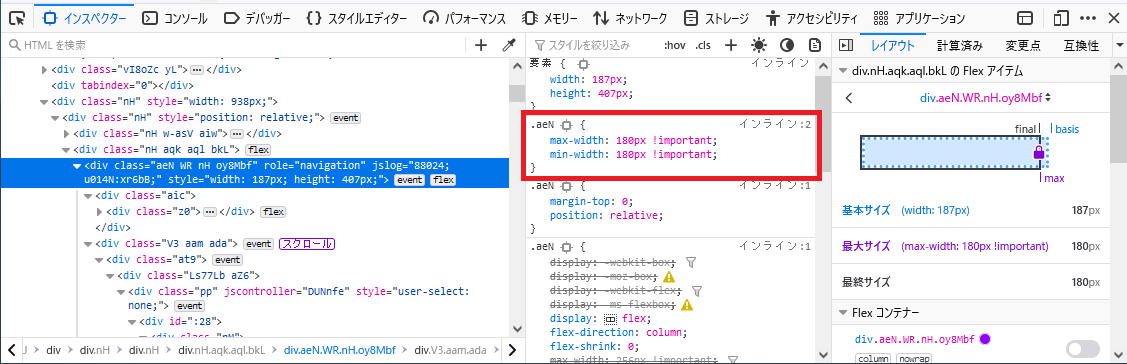
2022年8月2日時点でこのようになっていました🙂

現時点で左メニューの幅を設定しているのは.aeN要素のmax-wdthとmin-widthになっています。
ここの要素名が変更されたため、これまでのStylusのコードが効かなくなったんですね🙂
そして、上の画像で赤で囲った箇所を御覧ください。
画像では180pxに私が変更済みですが、もともとはここがデフォルトで256pxのようです。
Firefox開発ツールでここの数字を色々入力すればGmailの表示に反映されますので、
ご自身の好みを探ってみると良いでしょう。
では以上を踏まえてStylusのコードを次のようにします。
/* left column 202208 */
.aeN {
max-width:180px !important;
min-width:180px !important;
}
旧来のものはこうでした。
参考
/* left column */
.no .nH.oy8Mbf.nn.aeN {
max-width:180px !important;
min-width:180px !important;
}
コードの殆どは同じで、適用させる要素が.no .nH.oy8Mbf.nn.aeN→.aeNに変更されただけのようです。
コードの説明をしますと、
max-widthとmin-widthのところにお好みの数値(左メニュー表示幅)を記入します。
私はこれまでと同じく180の固定で良いのでこうしました。
しかし180固定だと例えばトレイに未読が何通あるかの数値が隠れてしまうので、
数字も表示させたい方はここを調整すると良さそうです。
コードを書いたらStylus上で新しく保存してそちらを適用させる、
あるいは昔のコードを直接書き換えてしまって、設定を使い続けるというのでも良いと思います。
作業は以上です。
お疲れ様でしたm(_ _)m
最後に
以上2022年8月時点でのGmail 2022 Q2 版におけるGmailの横幅を変更する方法でした。
最後になりますが、
- この方法はあくまでも私個人が試してうまく行っただけのもの
- 全ての人の環境でうまくいくかは分からない
- もし何か不具合が起きても自己責任
という事でよろしくお願いしますm(_ _)m
それではまた🙂


