2022年8月2日更新
数年ぶりに誤字脱字を修正(💦)し併せて、
仕様変更になったGmail 2022 Q2 版に対応する記事を別途書きました。
なお新しい手順でも基本的なやり方は以下に記載の手法を用いますので、
こちらの記事も合わせてご覧頂くと理解が深まると思いますm(_ _)m
Gmailのデザインが新しくなりましたね。
変更そのものは少し前から行われていましたが、
なかなか慣れないので旧版を使い続けていたところ、
ついに正式変更されたのでやむを得ず新しいものを使うことになりました。
が、どうも左側のメニュー部分が広すぎて見づらい気がします…( ̄o ̄;)
色々調べて左側メニューを狭くする方法を見つけましたので、忘れないようにメモ&紹介したいと思います。
PCの環境等は人それぞれ異なりますので、必ずこれでできる事を保証するものではありません。
また、以下はFirefoxにて作業を行っていますが、Chromeでもほぼ同じやり方だと思われます。

Gmailの左側メニュー幅を狭く(広く)調整する方法
アドオンStylusを使う

Stylusはブラウザで閲覧時に、指定した特定のページに対してCSSを設定してくれるアドオンです。
※詳細はアドオンのページを御覧ください。
今回はこのStylusの機能をGmailの受信トレイ画面に適用させることで左側メニューの幅を狭くしようという作業の流れになります。
まずアドオンを導入し、ブラウザトップバーに追加された「S」のアイコンをクリック→「管理」を押してStylusのメニューを開きます。
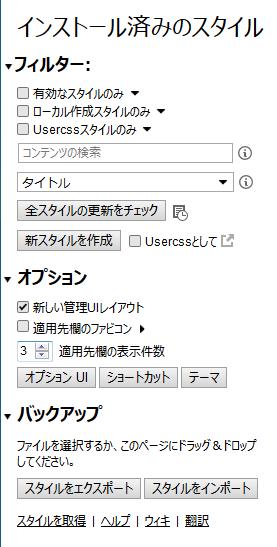
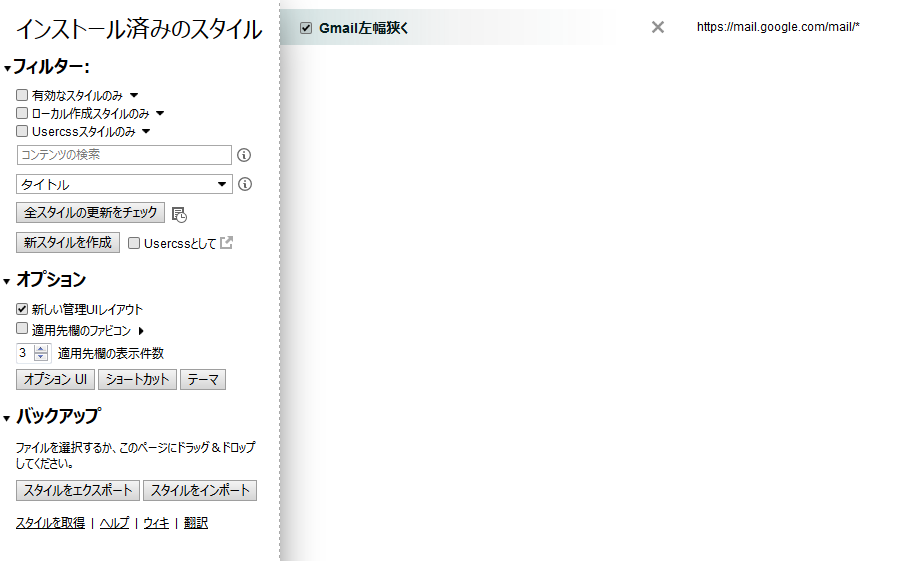
すると左側にこのようなメニューが表示されます。
フィルターという箇所の下に「新スタイルを作成」ボタンがありますのでそこをクリックしましょう。
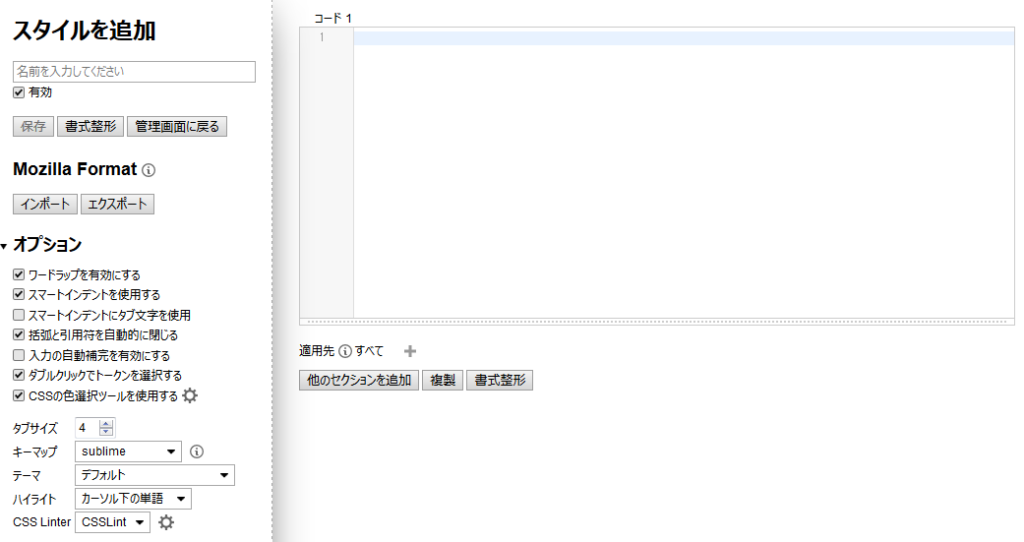
このように右側にCSSのコードを書く欄が表示されます。
ここにGmaliの左側メニュー幅を調整するコードを書けば良いことになるのですが、
正直何を書けばいいかわからないですよね…( ´Д`)
Gmailの要素を分析する
そこでGmailの画面を開き、ソースコードを分析してみます。
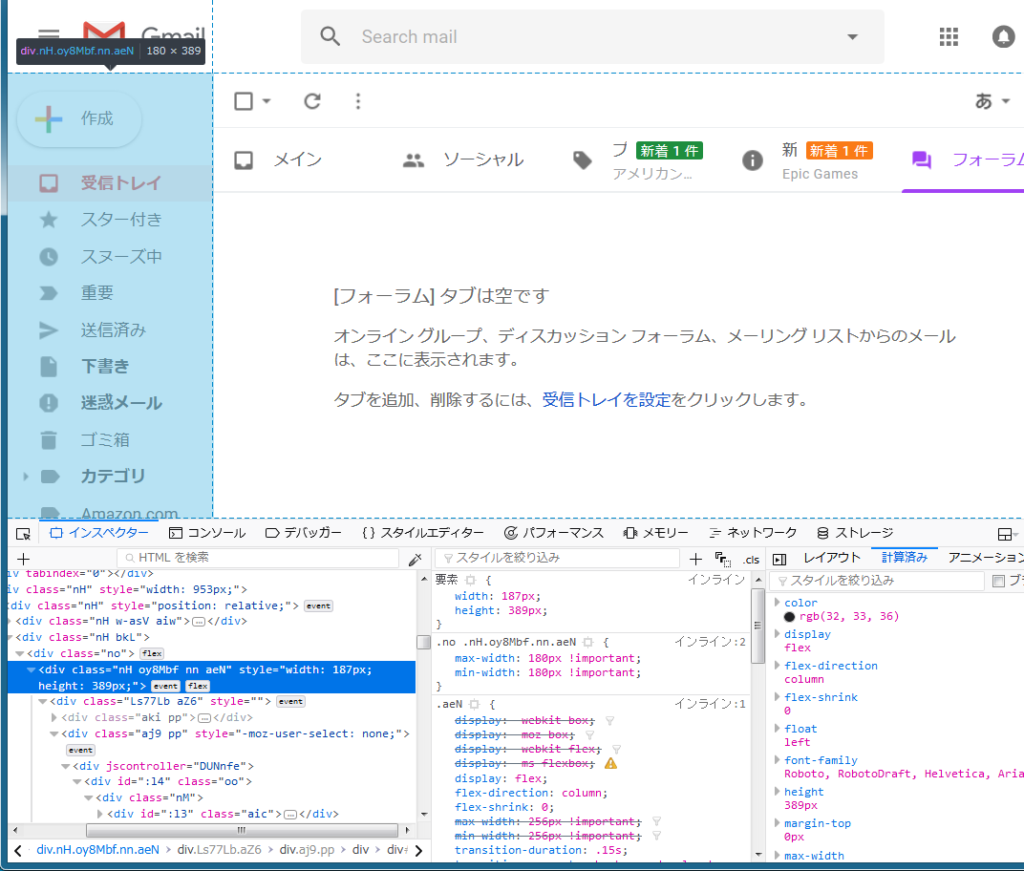
F12キーを押してインスペクターを表示します。
画像下部インスペクターの一番左側欄を見ながら、Gmailの左メニューの箇所にマウスを合わせていき、「左側メニューを構成している要素の最上位階層であろうと思われるところ」を探ります。
私が調べた所では、画像でハイライトしてあるclass=”nH oy8Mbf nn aeN”のところが最上位であろうと当たりを付けました。
そして画像下部の中央部、インライン2のところを御覧ください。
ここに.no .nH .oy8Mbf .nn .aeN の要素としてmax-widthとmin-widthという左側メニューの最大・最小幅を指定する箇所があります。
※これは先程のclass=”nH oy8Mbf nn aeN”の1つ上の要素である.no要素からなる箇所に対して作用するということになります。
ということで、この箇所のCSSを書き換えてStylusで幅のサイズを変更してあげればGmailの左側の幅が変更できそうですね。
具体的なコードとCSSの適用方法
ここからはStylusでの作業に戻ります。
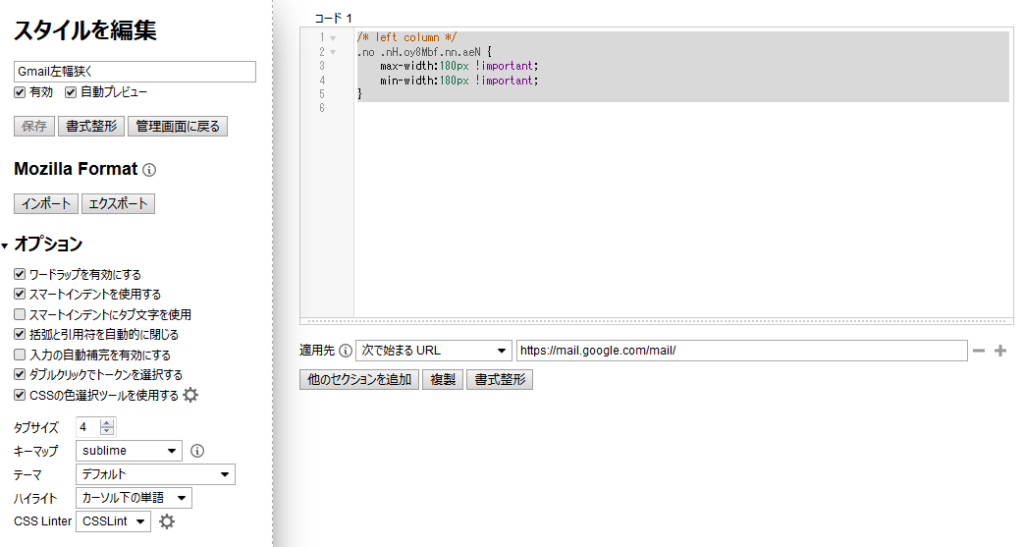
先程の「スタイルを編集」画面の右側に次のコードを書きます。
/* left column */
.no .nH.oy8Mbf.nn.aeN {
max-width:180px !important;
min-width:180px !important;
}
私はもう左メニュの幅は、ブラウザの幅が変わろうとも固定で良かったのでコードで最大幅も最小幅も180pxにしてあります。一応念の為インポータント要素も指定しておきました。
コードを書いたら、その下にある「適用先」欄に
適用先:次で始まるURL
https://mail.google.com/mail/
と記載します。これでGmailのパスのmail以下のフォルダにおいて幅が適用されます。
絶対一致のパスで指定するよりもこちらの先頭一致での指定のほうがうまくいくかと思います。
そして、左側の「スタイルを編集」という見出しのすぐ下には、今回作成するルール名を付けて保存します。ここは日本語でもOKのようです。
最終的には次の画像のようになります。
このSCCCSSコードですが、これがガチガチに正式な記載方法なのかは私には分かりません。あくまでも私個人の環境で機能したーということですのでご了承ください。
また、Gmailを開く際に広告ブロックアドオンなどを使っているとうまくいかない事があるかもしれません(うまくいかないことがないかもしれない)。
管理メニューに戻り、このように先程作ったルール名が表示され、なおかつチェックボックスにチェックが入っていれば次にGmailを開いた際横幅が調整されています。
作業は以上です。お疲れ様でしたm(_ _)m
最後に
以上新しくなったGmailの横幅を変更する方法でした。
逆に横幅がもっと広いほうが良いという方は数値を設定すれば広げることも可能でしょう。
今回使ったアドオンStylusはChromeにも提供されているようですので、ブラウザがChromeの方もやることはほぼ似たような内容かと思います。
それから似たようなアドオンでStylishというものがありますが、そちらは勝手に勝手にブラウザ閲覧履歴の情報収集を行うなど過去に問題を起こしているようですのでお気をつけください。
最後になりますが、
- この方法はあくまでも私個人が試してうまく行っただけのもの
- 全ての人の環境でうまくいくかは分からない
- もし何か不具合が起きても自己責任
という事をよろしくお願いしますm(_ _)m
それでは。